Pentru a schimba culoarea header bar-ului și top bar-ului doar trebuie să poți adăuga în Head-ul site-lui <meta> tag-uri pe care ți le voi prezenta mai jos. Pentru cei ce nu știu ce e un html <meta> tag -> https://www.w3schools.com/tags/tag_meta.asp
Absolut orice site are acest „Head” care începe în html cu <head> și se termină cu </head>. Codul tău trebuie să fie în interior.
Dacă ai instalat până acum un pixel de urmărire sau ai adăgat „site-verification” pentru Search Console cu siguranță te vei descurca. E același lucru.
⚠️ dacă vizitatorul folosește „dark mode” al Android-ului, acest cod nu va funcționa.
Android Meta Tag
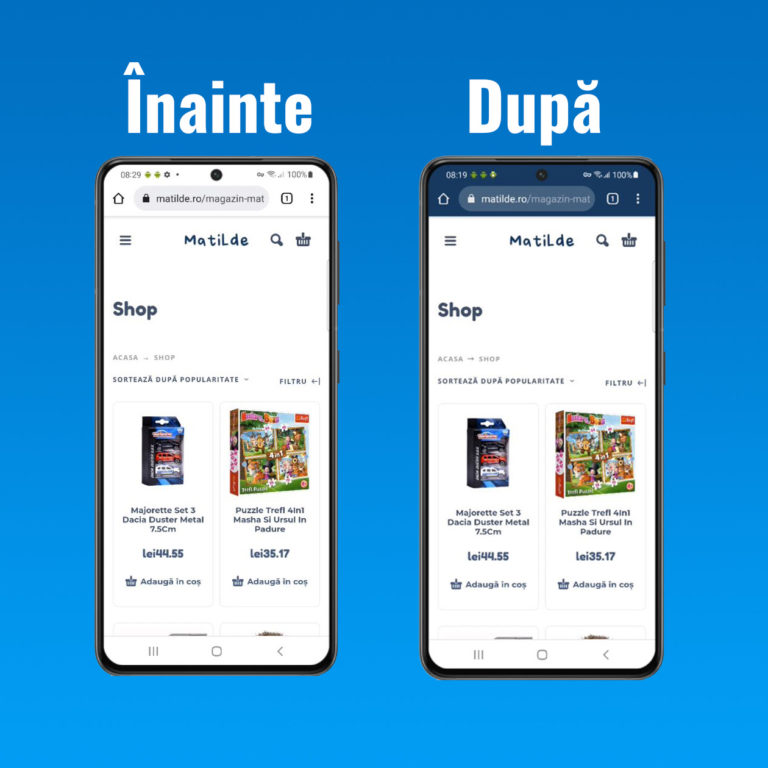
Pentru a exemplifica mai bine mă voi folosi de exemplul din imaginea de mai sus cu site-ul matilde.ro .
<meta name="theme-color" content="#193B5D">
#193B5D reprezintă codul culorii hex.
Eu folosesc de câțiva ani o extensie de Google Chrome numită ColorPick Eyedropper pentru a identifica cod-ul hex al unei culori în browser.
Înlocuiește #193B5D cu culoarea dorită.
Adaugă codul în head-ul site-ului și ai terminat 🎉.
iOS Safari Workaround meta tags
Browser-ul Safari nu îți permite să schimbi culoarea, dar poți face top bar-ul transparent.
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
Concluzii
Îți recomand să folosești culoarea primară a site-ului sau dacă ai un header colorat, să pui culoarea header-ului.
Dacă ți-a placut sau ți-a fost de folos, dă-mi de știre în comentarii sau pe mail.